This is the legacy documentation of Project-level Custom Applications, which is in maintenance mode. Visit the new documentation for Org-level Custom Applications.
Architecture
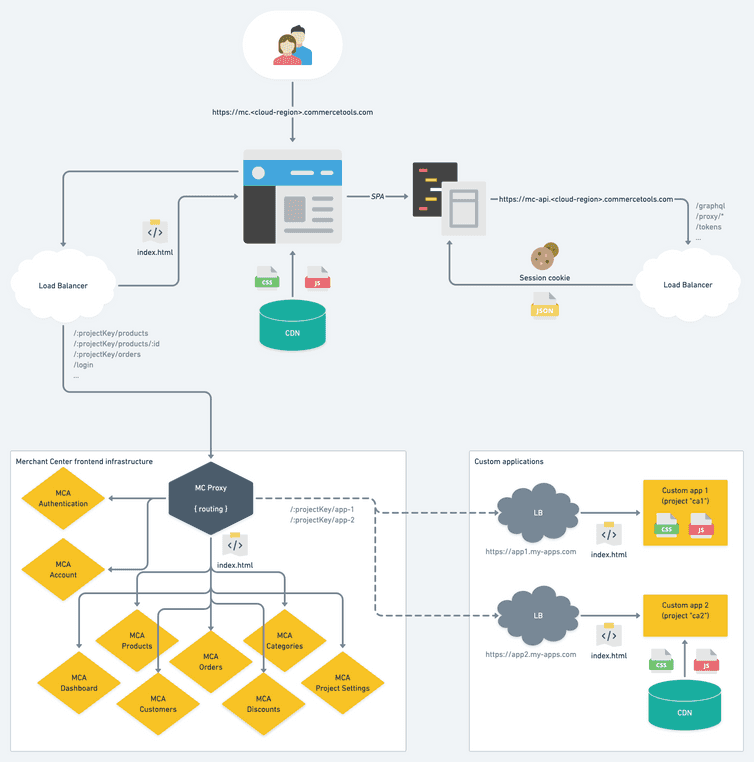
The Merchant Center is a web application composed of multiple single-page web applications running behind a proxy router. The proxy router matches the incoming requests and forwards them to the appropriate application, which will serve a static index.html and the related JavaScript/CSS assets.
The Merchant Center by default comes with a set of applications that focus on a specific platform domain:
authenticationdashboardproductscategoriesorderscustomersdiscountssettings
Each application is registered to a specific main route path, which is used by the proxy router to determine which application should handle the request. For example, if you try to access /:projectKey/products, the proxy router will forward the request to the products application.
Each application can define their own internal routes, which are sub-routes of the application main route path. Navigating within those routes will be performed by the browser history router. However, if you try to navigate to a different route (for example /:projectKey/orders) the application will force a page reload, giving the navigation control back to the proxy router.
This mechanism allows the Merchant Center to be served on one single domain (for example https://mc.europe-west1.gcp.commercetools.com) making it look like it's one web application, even though there are different applications running underneath.
Similarly, Custom Applications follow the same principles. You develop and host an application independently, using the tooling and the components that we provide. Then you register it in the Merchant Center so that the proxy router can match requests to your application main route path and forward them to your application.
Using such an architecture brings several benefits:
- 🚨 Security controls: The Merchant Center domain is the same for all applications, allowing the Merchant Center to enforce restrictions and security measures, like CORS rules and Content Security Policies across all applications.
- 🔑 Built-in Authentication: The Merchant Center uses a secure
Cookieto transport session information about the user. The authentication logic is handled in the@commercetools-frontend/application-shellpackage. For more information, see Merchant Center API Gateway Authentication. - 🤖 Built-in application bootstrapping: The
@commercetools-frontend/application-shellpackage provides most of the application setup, including fetching and authenticating the user, initializing Providers (Redux, Apollo, Intl, etc.), setting up the main routes and main layout (including the left and top navigation), and more. - 🚀 Independent development workflows: Developers can work on applications specific to their team's business domains, decoupled from each other. This allows teams to choose the development workflows that better suit their requirements, including deployments and release cycles.